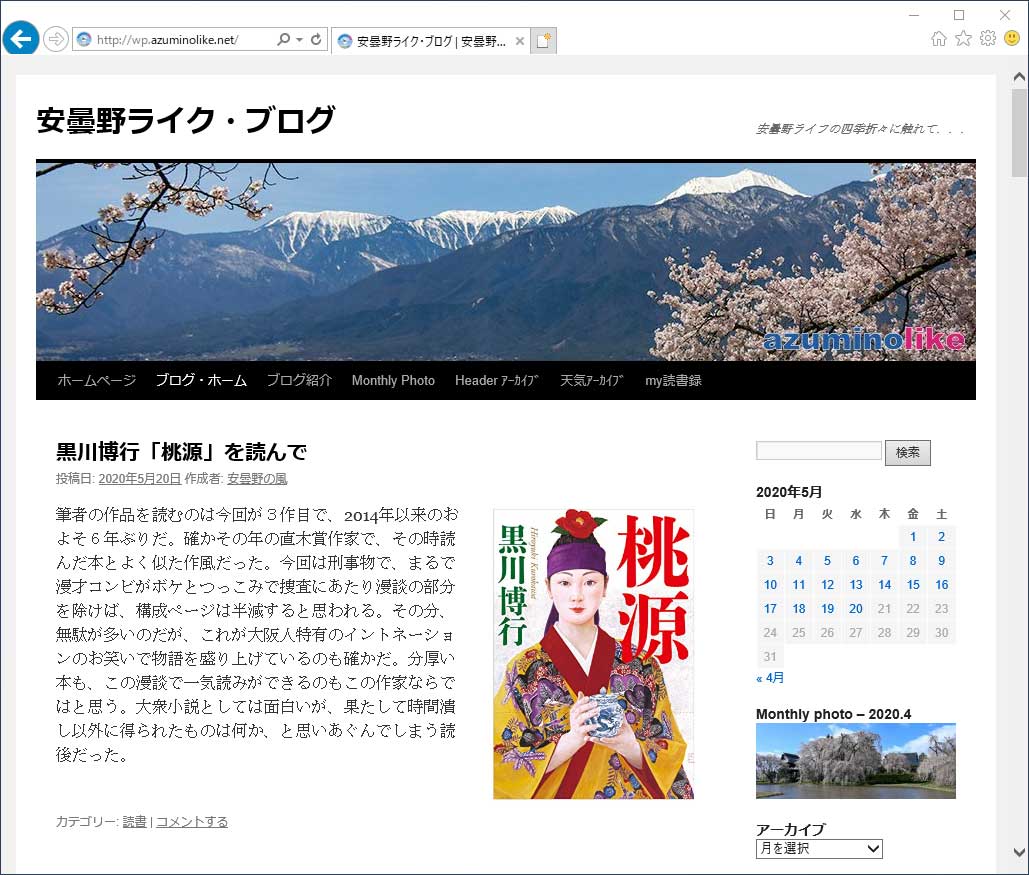
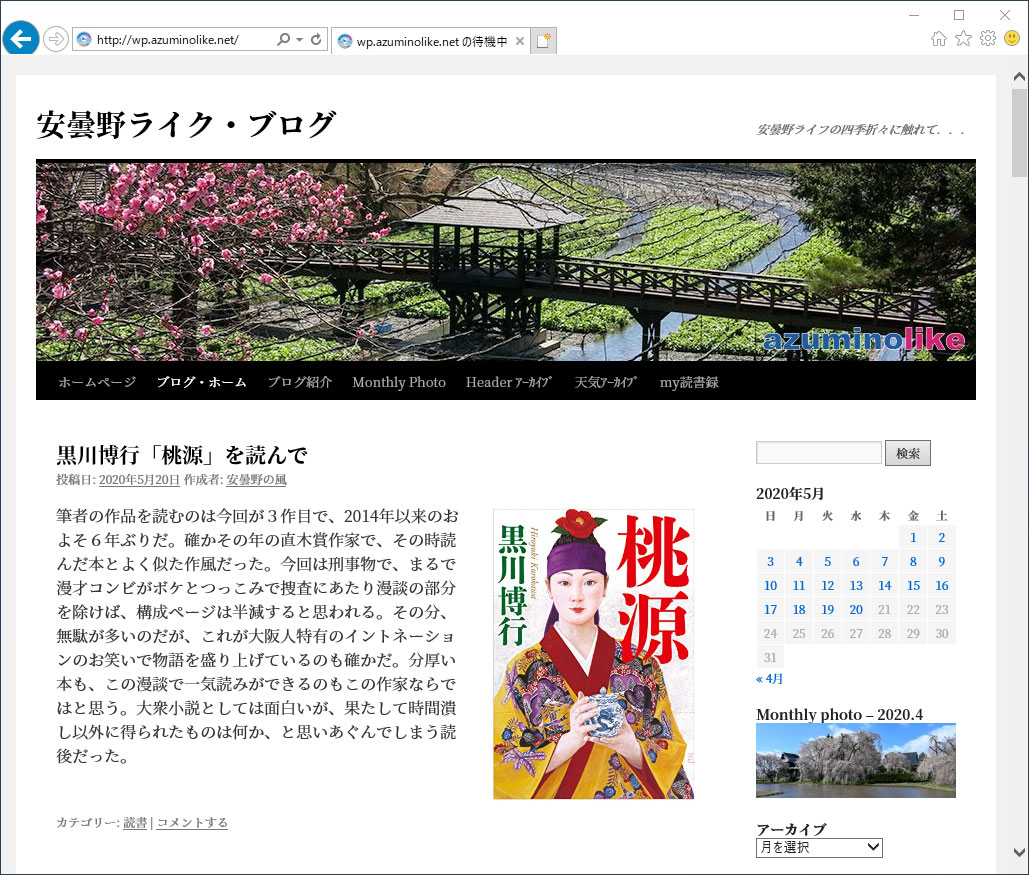
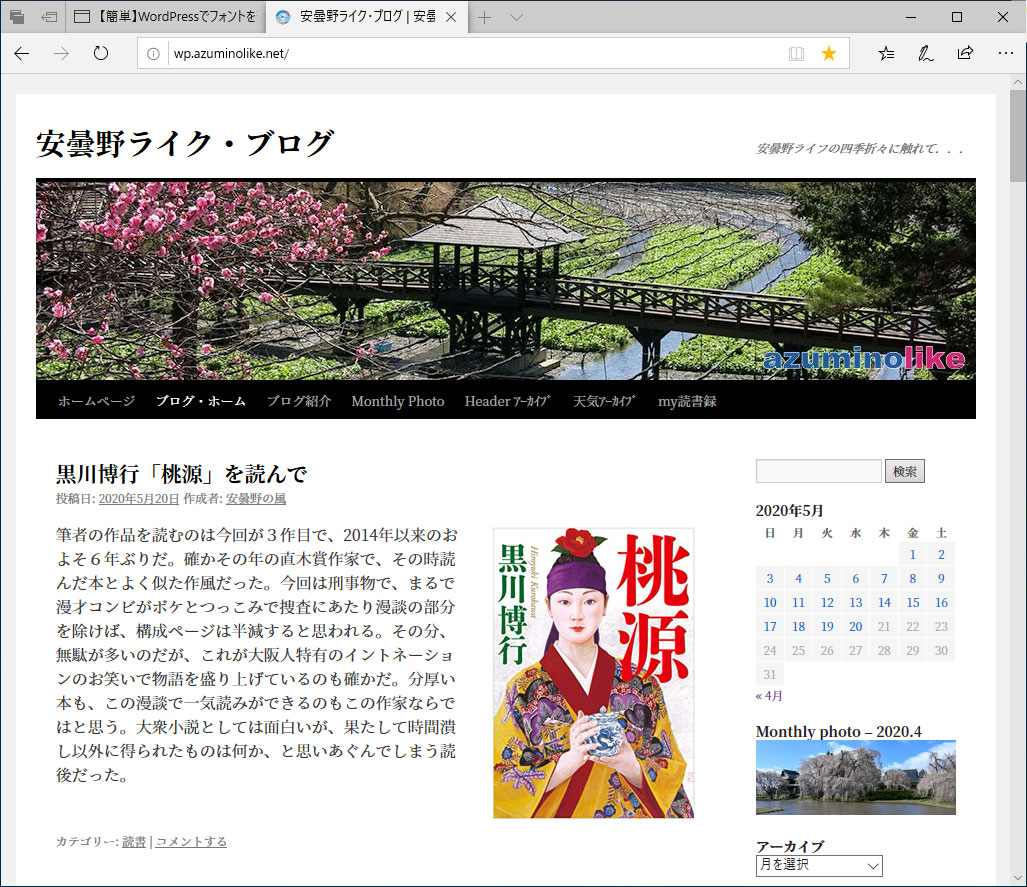
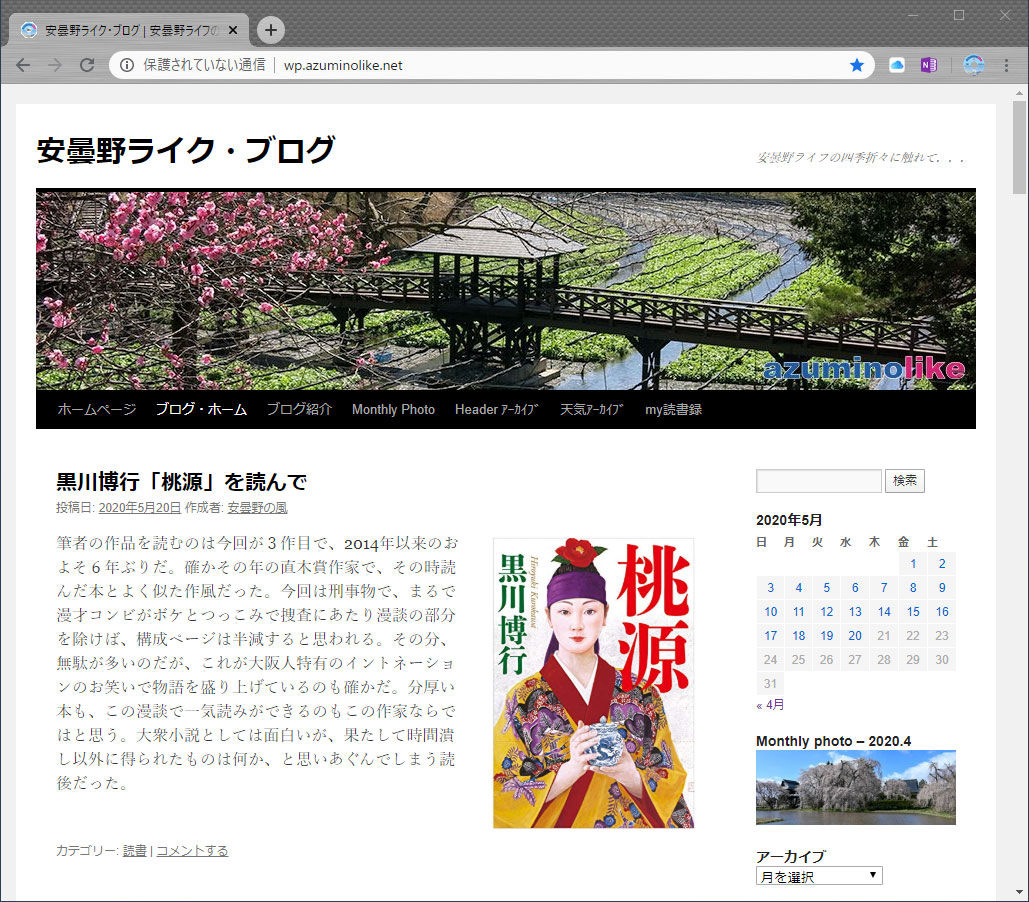
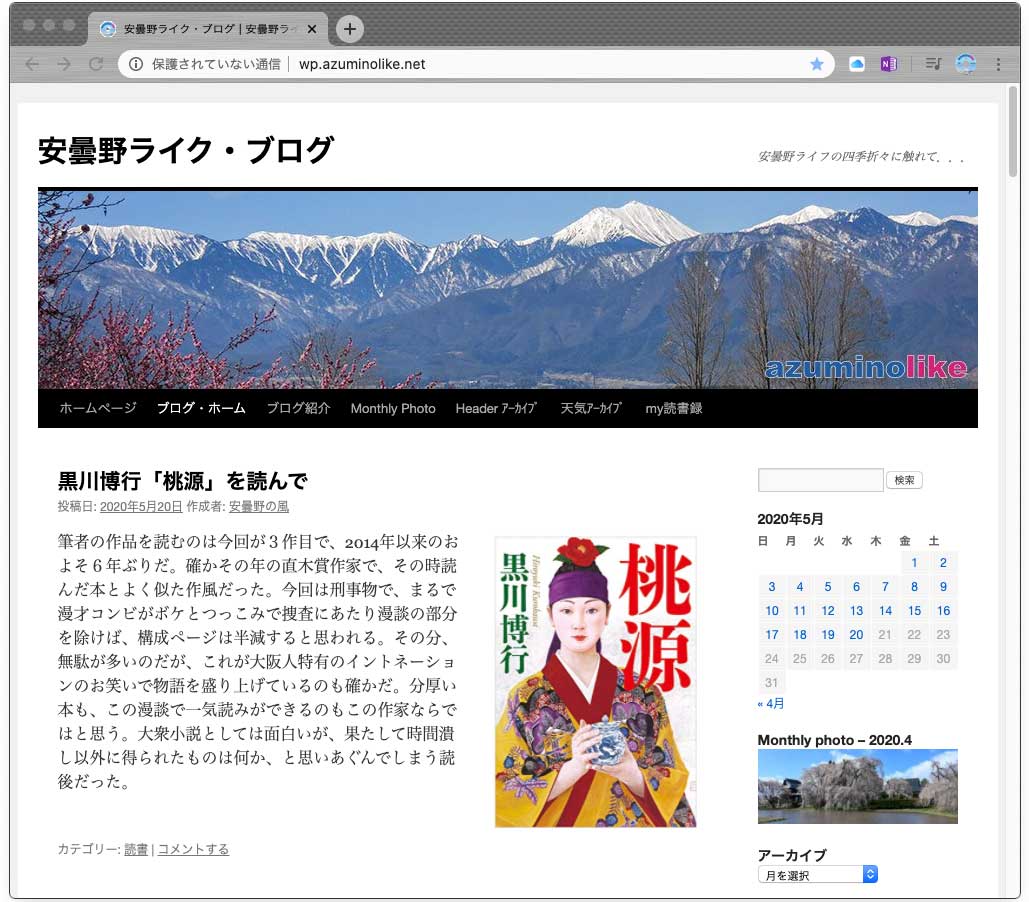
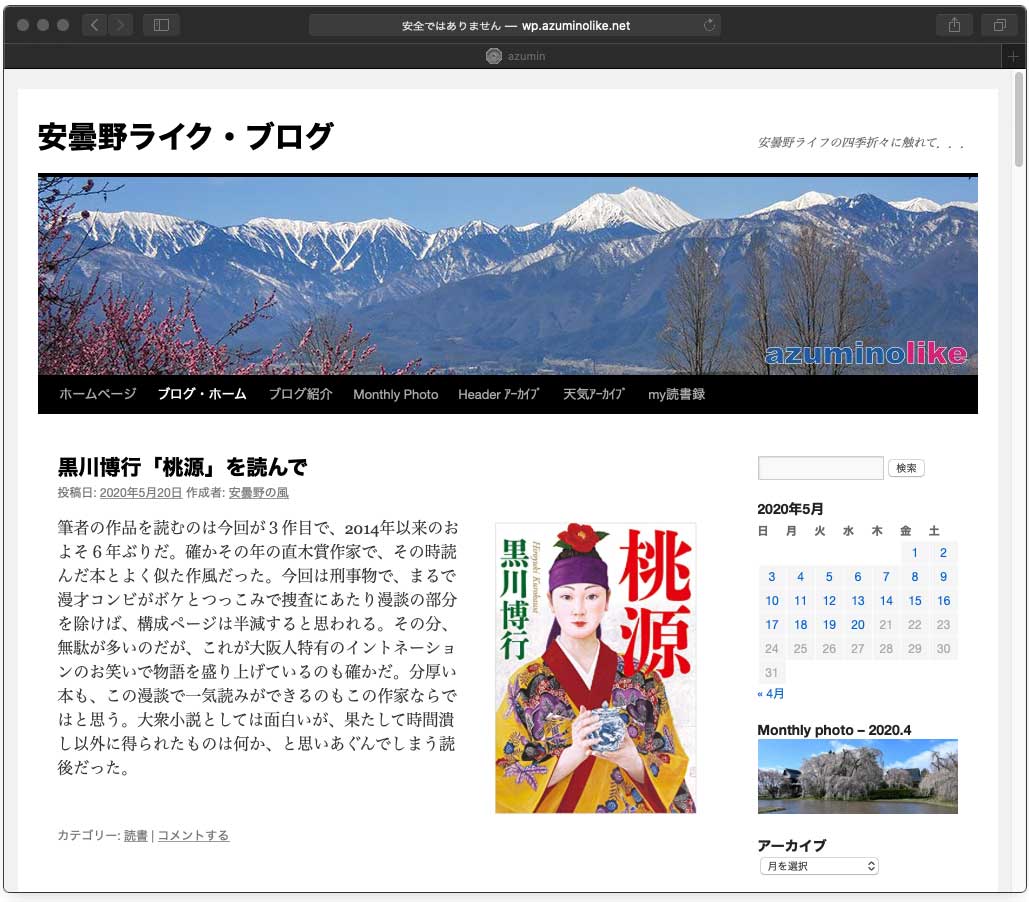
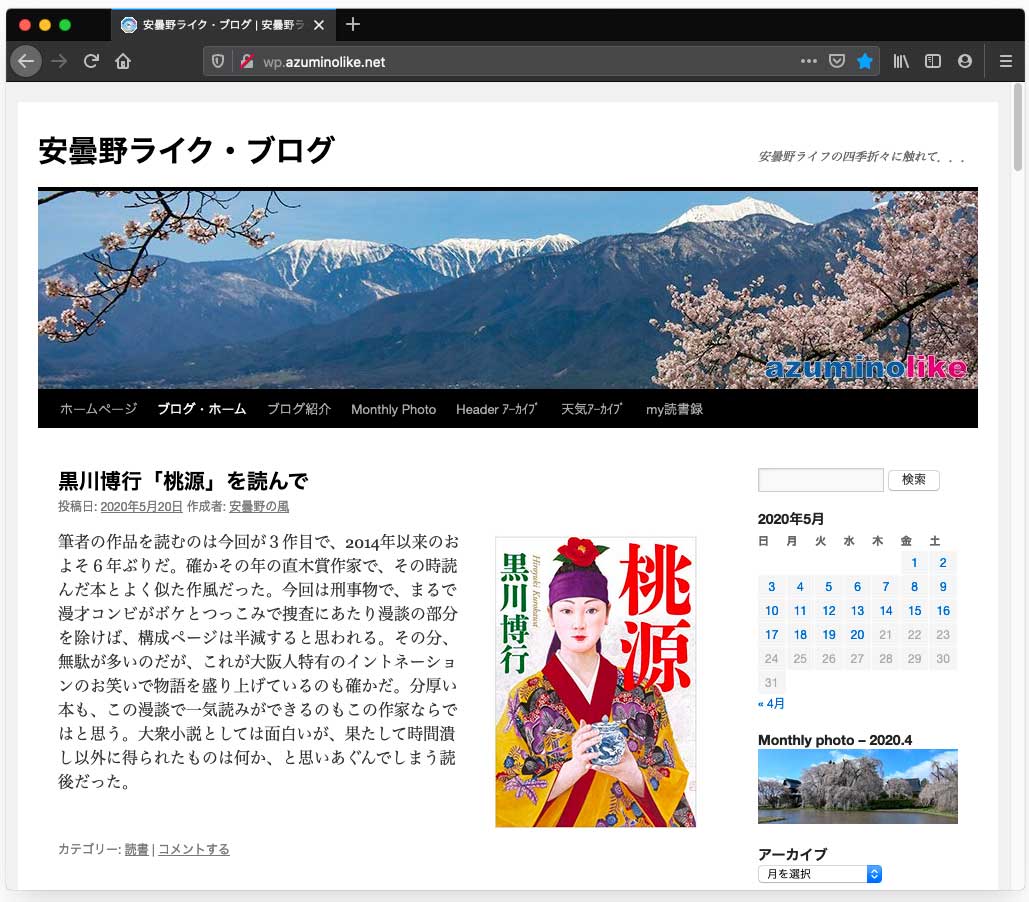
掲題のシリーズ(2)で、Webブラウザにより当ブログのフォント表示が異なることを記しました。Windows系のMicrosoft社提供のブラウザ、IEとEdgeは本文のフォントが荒くて見にくく、以前から気になっていました。個々のブラウザに依存せずにこのフォント表示を統一できないか、従来からの悩み事でした。当ブログはWordPressと言うフリーのアプリで作成していますが、このフォント問題が関係者間でも取り沙汰されていて、対処方法もあるようです。そこで、本日、トライして当ブログのフォント指定を見直ししました。従来はデフォルト設定のままだったのですが、これをGoogleのWebフォントの中から選んで指定変更しました。この変更によりそれぞれのブラウザの見え方がどうなったか、以下に例示します。結論から言うと、Microsoft社のブラウザ(IE、Edge)では本文のフォント表示が変わり、従前よりも改善されて見やすくなりました。これで積年のつらみが解消されました。ChromeとSafariは何も変化がなく、firefoxでは本文は変化なくタイトルやメニューのフォントが変わりました。今後、このフォント設定で運用しますので、ご承知おき願います。(今回の対処方法は、ブログアプリのheader.phpでgoogle社のwebフォントをurlリンクさせ、style.cssでfont-familyの指定を変更しました。)
| ブラウザ | 従前フォント | 見直し後フォント |
|---|---|---|
| Win IE |  |  |
| Win Edge |  |  |
| Win Chrome |  |  |
| Mac Chrome |  |  |
| Mac Safari |  |  |
| Mac Firefox |  |  |

